Large font is a basic accessibility requirement for people who struggle to read small text on mobile screens. Think seniors or people with glasses who may need some assistance. 1 out of 5 iPhone users have large font enabled. Android would have a similar metric. How do many of the finance apps fare in this… Continue reading Large Font – Android
Category: Design
Iteration and feedback
What goes into a high quality product? It goes through many iterations but also incorporates a ton of customer feedback while it iterates. I will be talking about software development in this post with examples from my career and video games. Video Games What makes a high quality video game? let us compare cyberpunk 2077… Continue reading Iteration and feedback
Clean Desk Porn
With the whole work from home situation I’ve spent some time tweaking my desk set up to make it more ergonomic. This blog will go through my set up, purchases and learnings along the way. Today’s Desk Hardware MacBook Pro (work machine) Windows PC Mac Mini KVM Switch Logitech G105 keyboard Razer Basilisk mouse +… Continue reading Clean Desk Porn
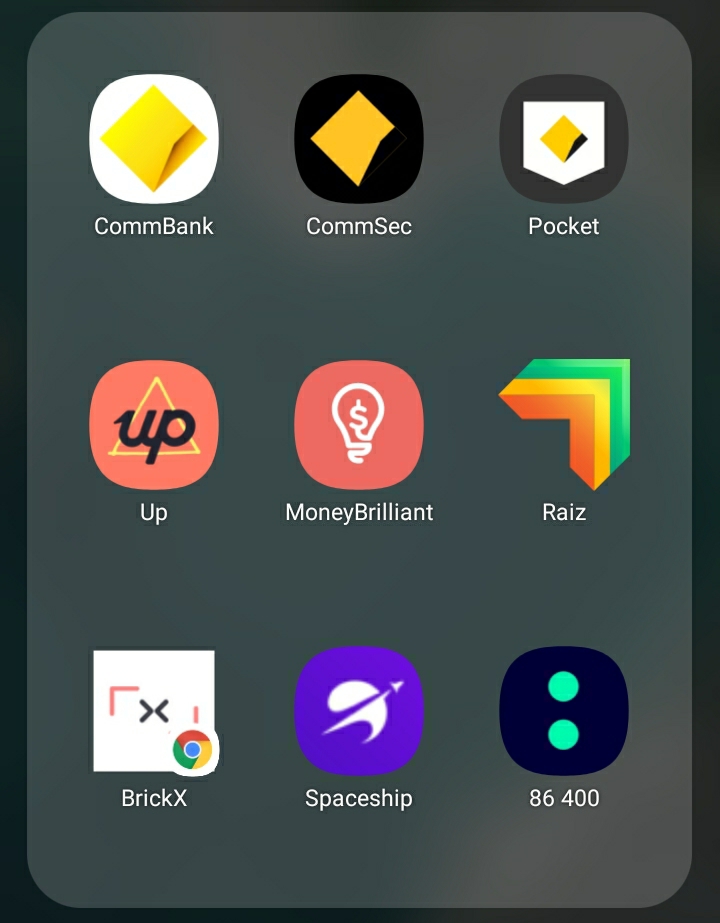
Review of Finance Apps
I’m studying to be a financial advisor and I’ve been exploring many of the mobile apps out there that can be used to help manage finances. This post is a review of the ones I’ve used so far. My preferred apps are listed first. This is NOT financial advice or a product recommendation, a professional… Continue reading Review of Finance Apps
Metrics and Quality
The superannuation and investment mobile app I’ve been working on over the last year has finally been released. It’s been on the app store for just over a month now* and this blog is about how we are using metrics to help keep tabs on the quality of our app. *You can download the app… Continue reading Metrics and Quality
Right To Left design considerations for mobile apps
We truly live in a global and inter connected society. But have you tested your app using a Right to Left (RTL) language such as Arabic? This blog post is a reflection on some of the design considerations to keep in mind when accomodating this. Why does this matter? Arabic is one of the top… Continue reading Right To Left design considerations for mobile apps
Co-Housing
I’m binge watching youtube video’s, as I do when I’m doing nothing on the weekend and I stumble on this TED talk on co-housing: This got me thinking of all of the different types of houses I’ve lived in over the years and I’d thought I share my stories and experiences with them. My personal… Continue reading Co-Housing
Hop Nation & Two Birds breweries
I was in Melbourne for a conference yesterday. I arrived during the weekend and I spent my Sunday evening exploring two local breweries and tasting craft beer. It was an awesome way to spend a Sunday in my mind. The first one on my list was Hop Nation. Second was Two Birds. This blog will… Continue reading Hop Nation & Two Birds breweries
Lessons in Branding : HelloFresh
In a world of time poor families and social media every where; HelloFresh is nailing their branding. I got my first HelloFresh box this morning. I really like the idea; a food subscription with fresh ingredients delivered to your door with recipes to make for easy meal prep at home. I think their branding is… Continue reading Lessons in Branding : HelloFresh